CSS Basics
CSS waa language loogu talgalay in lagu style gareeyo html documents .
CSS wxuu. sheegayaa sidee elements-ka HTML-ka ay usoo muuqanayaan.
CSS wuxu rule-kiisa wuxu ka koobnayhay selector iyo declarion block.

Selector wuxu tilmaamaya elementga HTML-ka ee aad rabto in aad style- gareyso.
declaration block wuxu
u ka koobnan karaa hal ama 2 desclaration oo loo dhaxeysiiyay semicolon.
declarion walba wuxuu ka koobanyhay css property name iyo value oo loo dhexeysiiyay colon : .
css declarion badan waxaa loo dhaxeysiiyay semicolon ; , sidoo declarion blocks-na waxaa lagu hareereeyaa curly braces }.
p waa selector-ka marka lo joogo css (wuxu tilmaamayaa elementga aan rabno in aan wax k abadalno).
color waa property , red waa property value
text-align waa property, center waa property value.
CSS Selectors waxaa loo isticmaalaa in lagu raadiyo elementga ad rabto in aad style gareyso .
waxaan u qaybinaynaa selectors-ka ilaa 5 qaybood.
- Simple Selector (elements kuso qabo magaciisa ama id ama class)
- Combinator Selector (elemntga kuso qabo xiriir gaar ah oo ka dhexeeya elements-ka)
Element selector waxaa uu soo qabanaya HTML element ayadoo loo firinyo elementga magaciisa .
Id selector waxaa loo isticmaala id attribute-ka HTML-ka element si loogu soo qabto element gaar ah .
elementga id-giisu waa unique oo pag-ka dhan waxaa loo ogolyhy in uu lahaado hall id.
si aad uso qabato element adigo u fiirinya id-giisa qor hash # character oo la raaciyay id-ga elementga.
class selector wuxuu soo qabanaa HTML elements ayadoo loo fiirino attribute class gaar ah .
si aad usoo qabato class gaar ah qor . dot oo la raaciyay class-ka magaciisa
sidoo kale waxaad tilmaami kartaa element gaar ah oo leh claas gaar ah si uu u saameeyo elemetgaais kaliya .
HTML elements-ka waxaa loo refer gareyn karaa wax kabadan hal class
universal selector wuxuu soo qabanaa dhamamn elemenst-ka kujira htmlk
group selector-ka wwaxaa. lgu soo qabanayaa dhamman HTML elements-ka isku style-ka ah .
Fiiri css element-kan soo socda
Marki Browser-ka uu aqrinayo stylesheet-ka , wuxuu HTML documentga u format gareeyaa information-ka uu ka helay stylesheet file-ka.
3 way ayaa jirta oo CSS ugu soo dari karto website-ka :
- External CSS
- Internal CSS
- Inline CSS
External CSS stylesheet , muuuqaalka website waxaad ka badli kartaa adiga oo isticmaalaya hal file .
HTML document walba waa in uu ku jiraa refrence loo tix raacayo file-ka style sheetka.
External stylesheet-ka waxaad ku qori kartaa text editor walba oo aad isticmaali karto marka aad save gareynaysana waa in aad ku save gareynaysaa extention-ka .css .
External .css file-ka waa in uusan ka koobnaanin wax HTML tag ah.
sidan ayuu u muuqanayaa "mystyle.css"
Internal stylesheet waxaa loo isticmaali karaa marki hal page uu leeyhay design asiga u gaar ah.
internal stylesheet waxaa lagu qoraaa <style> tag elementiskiisa ee kujirat <head> ee page-ka.
inline stylesheet waxaa loo adeegsadaa markii aad rabto in aad hal element u yeesho style gaar ah .
si aad u isticmaasho inline style element-ga a rabto in aad style gareyso ku dar style attribute .
style attribute wuxu ka koobnan karaa style walba oo aad doonayso oo css property kamid ah.
styele-kee ayaa la'isticmalaayaa markii dhowr style kala duwan aad kuso darto page-ka.
Dhamman styles-ka aad ku qeexdo waxay kala lahaan doona awoodo kala duwan oo waxaan ula jeeda waxay lahaan doonan periority kala duwan oo marka mid ayaa mudaan yeelan doona.
sidan ayayna mudanan ukala lahaan doonan
- Inline style (inside an HTML element)
- External and internal style sheets (in the head section)
- Browser default
so inline stylesheet-ka wuxu leeyhay mudnaanta 1aad marka lo eego inta kale.
Colors-ka waxaa lagu isticmaala color names hore loo sameeyya or RGB, HEX, HSL, RGBA, HSLA values.
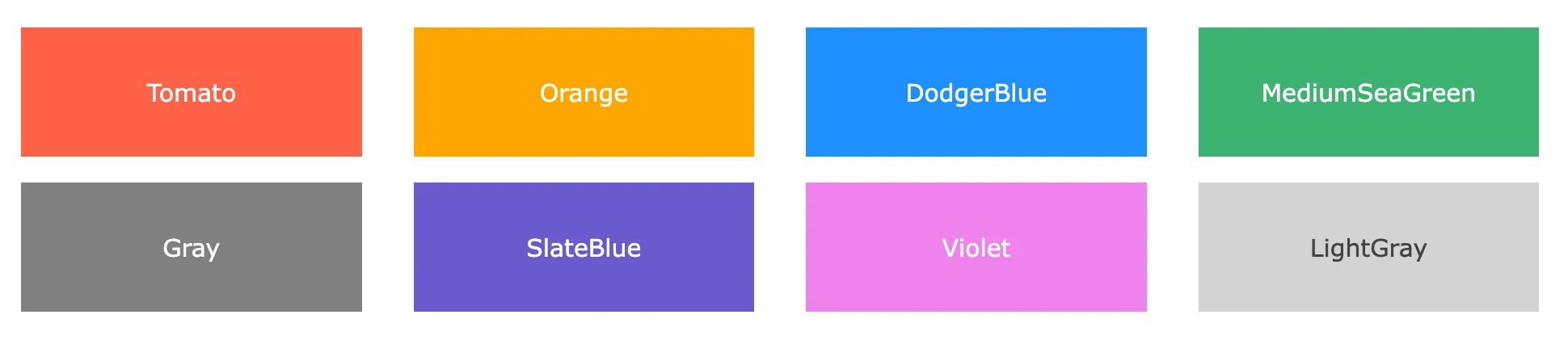
marka CSS la joogo colors-ka waxaad ku qeexi kartaa magcyada horey loo sameeyay sida .

waxaad badali kartaa backround element kujira pgae-ka HTML-ka
waxaad badalli kartaa text color-ka element kujira pgae-ka HTML-ka .
waxaad badalli kartaa border-ka ama hareeraha element kujira pgae-ka HTML-ka .
Marka CSS la joogo colors-ka waxaad ku qeexi kartaa adiga oo isticmalaalya RGB values, HEX values, HSL values, RGBA values, and HSLA values:
sida color-ka tomato

RGB color wuxuu u taaganyhay RED, GREEN, and BLUE light sources.
CSS colors-ka RGB waxa loo isticmaala qaacidadan
rgb(red, green, blue)
parameter walba (red,green, iyo blue) waxaa u kaoobnayhay color ka bilowda 0 kuna dhamada 255.
Tusaale rgb(255, 0, 0) waxaa loo soo bandhigayaa red ahaan maxa yeelay red ayaa lga dhigay numberka ugu sareeya halka kuwa kalena la siiyay 0 .
si aad usoo bandhigto color madow ah waxaad dhamaan parameters-ka ka dhigaysaa 0 tusale rgb(0,0,0) .
si aad usoo bandhigto color white ah dhmaman ;arametrs-ka waxaad ka dhigaysaa 255 tusaale rgb(255, 255, 255).
RGBA waa extension lagu darayo RGB ayadoo la'isticmlaayo alpha channel - kaasi oo loogu talagalay in lagu qeexo opacity coolors-ka.
Opacity waxaa laga wadaa qaabka color-ka uu noqonayo qafiifnimadiisa .
RGB colors-ka waxaa loo qeexaa sidan
rgba(red, green, blue, alpha)
alpha parameter-ka waa number u dhexeeya 0.0 oo ah (full transparent) iyo 1.0 (not transparent at all).

hexadecimal colors-ka waxaa lgu qeexaa #RRGGBB halka RR ay u taagnathay (red) , GG ay u taagnathay (green) BB -na ay u taaganathay blue.


CSS backround properties waxaa loogu talagalay in lagu isticmaal in lagu daro backround effect elements-ka .
cashirakn waxaan ku baran doonaa CSS backrounds-kaan soo oscda :
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
- background (shorthand property)
background-color property waxaa lgu badlayaa backround color-ka elementga.
CSS background-image waxaa loo isticmala in element aad backround uga dhigto sawir.
by deafult backround-image property wxuu soo celinayaa image-ka horizantally iyo vertically.
sawir qaar waxaa loo bahnayhay kaliya in lasoo celiyo horixontally ama verticlaly ama inadanba soo celininba .
x waa horizontal oo waxay tarjumasyaa jiif ahaan
y waa vertical waxay ka tarjumaysaa joog ahaan
si sawirka backround-ka aad uoso bandhigto hal jeer waxaad tsicmaali karta backround-repeat property .
background-position waxaa loo isticmalaa in aad ku sheegto position-ka uu sawirka kaso muuqan doono.
si aad u yareyso code aad qoroyso waa dsoo koobi kartaa lines-ka adiga oo istimclaya wadada gaaban .
wadad dheer waa sidan :
waxaad usoo gaabin kartaa sidan :
CSS borders-ka wuxu kuu souuro gelinayaa in wax ka dabasho style, width, and color ee HTML elementga.
border-style waxaa loogy talagalay in aad ku sheegta nuuca border-ka uu noqonayo.
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
- none
- hidden
border-width property waxaa loogu talaglay in aad ku sheegto cabirka border-ka
border-color property waxaa loogu talaglay in aad ku sheegto colorka border-ka
sidaan horey usoo aragrany bacground proterty border-kan waxad u qori kartaa qaab gaaban .
- border-width
- border-style
- border-color
border-radius property waxaa loo itsicmala in aad page-ka ku darto rounded borders elementga-ga.
CSS margin property waxaa loo itsicmaala in space loogu sameeyo hareeraha element-ga.
, banaanka borders-ka elementga.
Marka aad CSS isticmaalaysid waxad haysataa full control oo aad ku maamulaysid margins-ka.waxaa jira properties aad ku maaraynaysid margin-ka si aad u maarayse dhamamn geeaha element-ga (top, right, bottom, and left).
CSS waxa uu leeyahay properties oo aad ku maamuli karto geesaha elementga waliba si gaar ah .
- margin-top
- margin-right
- margin-bottom
- margin-left
Dhamman margin properties-ka waxay lahaan karaan values-kaan soo socda :
- Margin - Shorthand Propertyauto - brwoser-ka ayaa xisaabin doona margin-ka.
- length-wxaad u qeexeysaa margin adiga oo isticmaalaya px, pt, cm, etc.
- %- waxaad margin-ka u qeeeysaa qaab % oo ku koobanayhay elementga cabirkiisa .
- inherit - waxaad u qeexeysaa in margin-ka uu ka dhaxlo parent element-ga.
Si aad usoo koobto code-ka waxa macquul ah in aad sheegto dhamman margin properties-ka hal property.margin properrty waa wadada gaaban ee ku qeexi karto propetries-ka :
- margin-top
- margin-right
- margin-bottom
- margin-left
wakan sida ay u shaqayso
Hadii margin-ka uu leeyahy afar property margin: 25px 50px 75px 100px;
- top margin is 25px
- right margin is 50px
- bottom margin is 75px
- left margin is 100px
Hadii margin-ka uu leeyhay 3 property :margin: 25px 50px 75px;
- top margin is 25px
- right and left margins are 50px
- bottom margin is 75px
Hadii margin-ka uu leeyhay laba property values :margin: 25px 50px;
- top and bottom margins are 25px
- right and left margins are 50px
Haduu margin-ka leeyhay Hal property values :margin: 25px;
- all four margins are 25px
margin property waad siin kartaa auto si uu u geeyo dhex bartamaha qaab horinzantally isga oo ku base gareynayo container-ka uu ku jiro.
Padding waxaa loo isticmaalaa in space aad ku geliso elementga gudihiisa .

CSS padding waxaa loo isticmaala in aad space ku geliso elementga dhexdiisa . farqiga u dhexeeya isaga iyo margin ayaa ah in margin-ka loo isticmaalo in space aad ku siiso element-ga banaankiisa halka padding uu siinayo elementga gudihiisa.
Sidoo kale dhamman properties-ka uu qaato margin-ka yauu padding-ka qaataa waxaan sameyn doona tusaalihii hore oo kale.
CSS height iyo width properties waxa loo isticmaalaa in lagu badalo balaca iyo dhirirka element-ga . CSS max-width waxaa loo isticmaala in lagu badalo cabirka balaca ugu sareeya ee uu gaari karo element-ga .
height iyo width waxay lahaan karaan values-kan soo socda:
- auto- Kani waa default brawser-ka ayaa xisaabin doona balaca iyo dhirirka elementga.
- length- waxaa lagu qeexaa height/width in px, cm, etc.
- %- waxaa lagu qeexaa height/width adiga oo isticmaalaya percentage.
- initial- Sets the height/width to its default value
- inherit- The height/width waxay dhirirka iyo balaca ka dhaxlayaan parent elemetga.
SS max-width waxaa loo isticmaala in lagu badalo cabirka balaca ugu sareeya ee uu gaari karo element-ga .
proplem-ka dhacaayo wuxuu yahay marki aad elemet siiso cabir 500px oo website-ka lagu fiiriyo shaashad ka yar 500px browserka wuxu si autmatic ah u gelinayaa horizontal scroll. si aad ugu hortagto arinakaasi waxaad isticmaalaysaa max-width .
For Some Reason hadii aad wada isticmaasho width iyo max-width marwalba waxaa mudnaanta lahaan doono max-with , width waa la inkiri doona .
Marka CSS la joogo ereyga "box model" waxaa loo isticmaala marka aan ka hadlayno design-ka iyo layout-ka. CSS box modal caadiyan waa box kaasi lagu wrap gareeyay every html element kaais oo ka kooban margins, borders, padding, and the actual content. sawirkan hoose wuxuu sharxayaa qaabka uu u sameysanyhay box modal.

Sharaxaad ku saabsan dhamman qaybaha oo ka koobanyahay box modal :
Content : waa content-ga box ku jirta waa halka ay kasoo muuqanayaan images-ka iyo qoraalada. Padding : waa space-ka ku jira gudaha content-ga.
Border : waa soodinta elementga.
Margin : waa space-ka element-ga banankiisa.
Box model wuxu kuu ogolaanayaa in aad in aad ku darto border soodinta elementga sidoo kalena in aad qeexdo space u dhexeeya elements-ka.
Si aad u badasho ama aad si sax ah u sheegto element-ga dhirikiisa iyo balaciisa dhamman browsers-ka waxaa u baahantahay in aad fahanto sida uu u shaqeeyo box model-ka. Important : Marki aad elementga siiso cabirka dhirirka iyo balaca adiga oo isticmaalaya CSS , kaliya waxaad cabir siisay content area .si aad u xisaabiso full size of element , waa in aad ku dartaa padding , margin iyo borders.
Sidaan ayaa lo xisaabinayaa
320px (width) + 20px (left + right padding) + 10px (left + right border) + 0px (left + right margin) = 350px
cabirka guud ee balaca element-ga waxaa loo xisaabiyaa sida soo socota:
Total element width = width + left padding + right padding + left border + right border + left margin + right margin .
The total height of an element should be calculated like this:
Total element height = height + top padding + bottom padding + top border + bottom border + top margin + bottom margin .
display property waa property-ga ugu muhiimsan ee aad isticmaalayso si aad u controosha layout.
display Property wuxuu qeexayaa if/how elementga uu usoo muuqanayaa.
html element kaste wuxu leeyahy default value tasi oo ku xiran waa maxa type-ka elementga , default value-ga inta badan html elements waa block ama inline.
block-level elements-ka marwalba waxay ka bilowdaan new line wuxuuna qaadanayaa dhamman space-ka banaan.
Examples of block-level elements:
- <div>
- <h1> - <h6>
- <p>
- <form>
- <header>
- <footer>
- <section>
Inline Elements kama bilwodaan new line sido kale waxay qaatan kaliya space-ka loo baahnan karo.
Examples of inline elements:
- <span>
- <a>
- <img>
display: none; waxaa inat badan loo isticmaalaa in jabvascript ayadoo la'isticmaalayo elemntga lagu qariyo ama lagu soo bandhigo.
position property waxaa loo isticmaalaa in lagu qeexo habka uu noqonayo position-ka element-ga la'isticmaalo sida (static, relative, fixed, absolute or sticky).
waxaa jirta ilaa 5 qaab oo aad u itsicmaali karto position element-ga : static
- relative
- fixed
- absolute
- sticky
kadib elements-ka ayaad u yeeleysaa posion adiga oo isticmaalaya top, bottom, left, and right properties.
Si walba ha'ahaate propetries-kaan ma shaqyanyaan ilaa aad ka set gareyso position property-ga.sidoo kale siyaabo kala duwan ayay u shaqeeyaan ayada oo ay ku xirantahay habka aad u set gareysay posiotion-ka.
HTML elements-ka by default waa static.
Elements-ka position-kooda uu yahay static waxa saameyn ah kuma yeeshaan top, bottom, left, and right properties.
Element-ga uu position-kiisu yahay static looma qaabayn karo si special ah , marwalba waxay usoo muuqan doonan sida normal-ka caadiga ah ee web page-ka uso muuqanyo .
Element-ga position-kiisu uyu yahay position: relative; waxaa loo qaabeeya si normal ah. marka aad set gareyso top, right, bottom, and left properties wuxuu noqonayaa relatively-positioned element . elementga wuxuu raacaya wayga normal-ka ah ee uu page-ka ku xusanyhay , kadib position-ka waxaa go'aaminaya value-ga aad siiso top, right, bottom, and left .element-ga ma saameyn doono elements-ka kale posiotion-kooda .
Element-ga postion-kiisa laga dhigo position: fixed; waxaa u ahaanayaa mid fixed ah even hadii page-ka scroll lagu sameeyo .
Element-ga postion-kiisa laga dhigo position: absolute; waxaa uu ku dhagayaa position element-ga ugu dhow . Si walba ha'ahaato hadii absolute postion-ka uu lahayn elemnt uu posioned ah waxa uu isticmaalaya document body-ga. and wuuna dhaqaaayaa markii page-ka scroll loo sameeyo.
elementga posiotion-kiisa uu yahay position: sticky; waxaa laga dhigaa posion-kiisa ayadaoo lo fiirinayo user scroll-ka halka uu joogo .